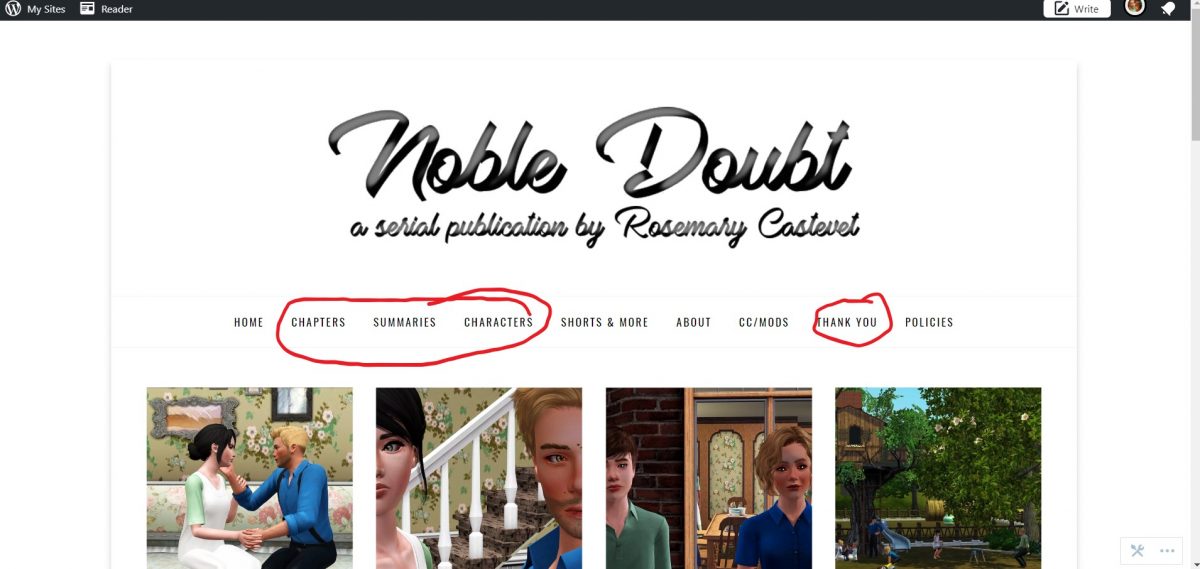
Recently, someone asked me if I could do a tutorial on how to make menu links unclickable. You may or may not have noticed that four of my menu links on my site (Chapters, Summaries, Characters, and Thank You) are not clickable. This is because there was no reason to have a page there since all of the information being sought is in the drop down menu when you hover on those menu titles.

So, how did I do this? Here are the steps I took:

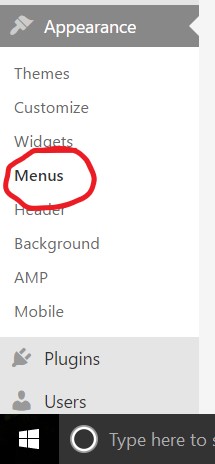
First, I went to my dashboard and opened my menus. (Dashboard –> Appearance –> Menus)

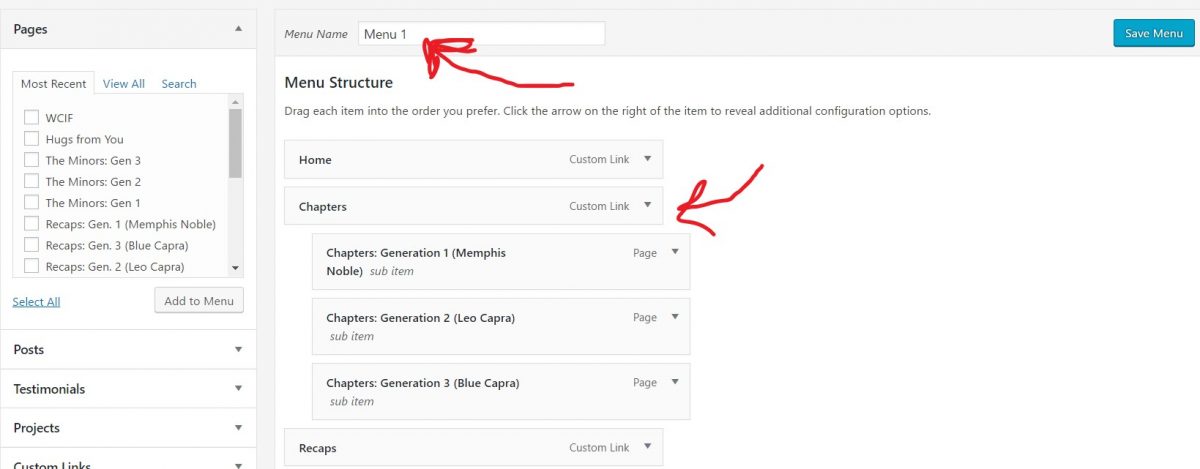
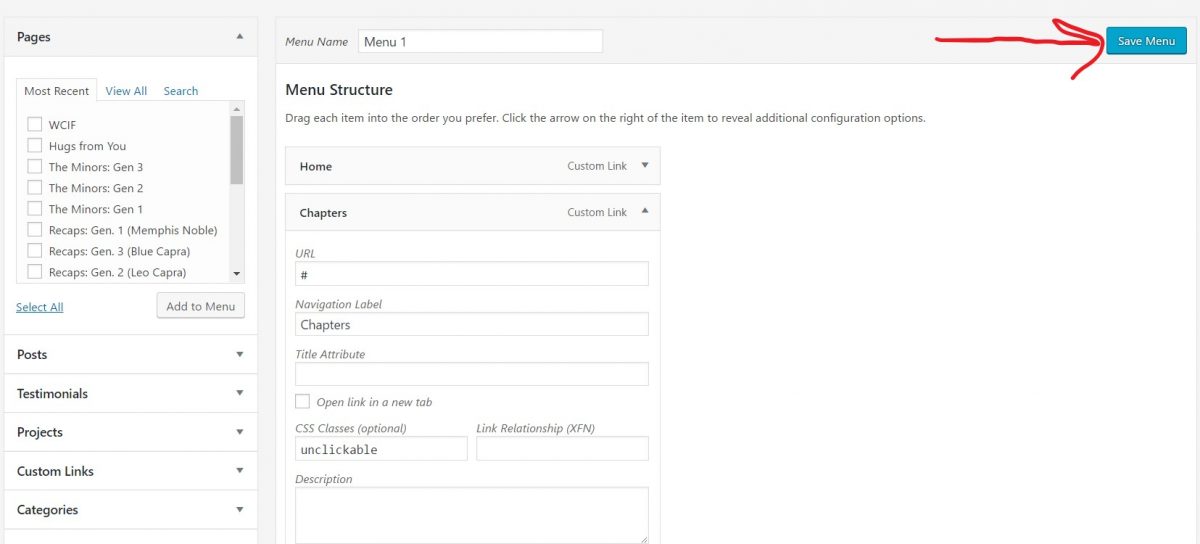
Then, I opened my primary menu for the site which I have labeled “Menu 1.” Yours might have a different label.
As you can see, instead of adding a page that I created to my menu, I added a custom link which I labeled “Chapters.”

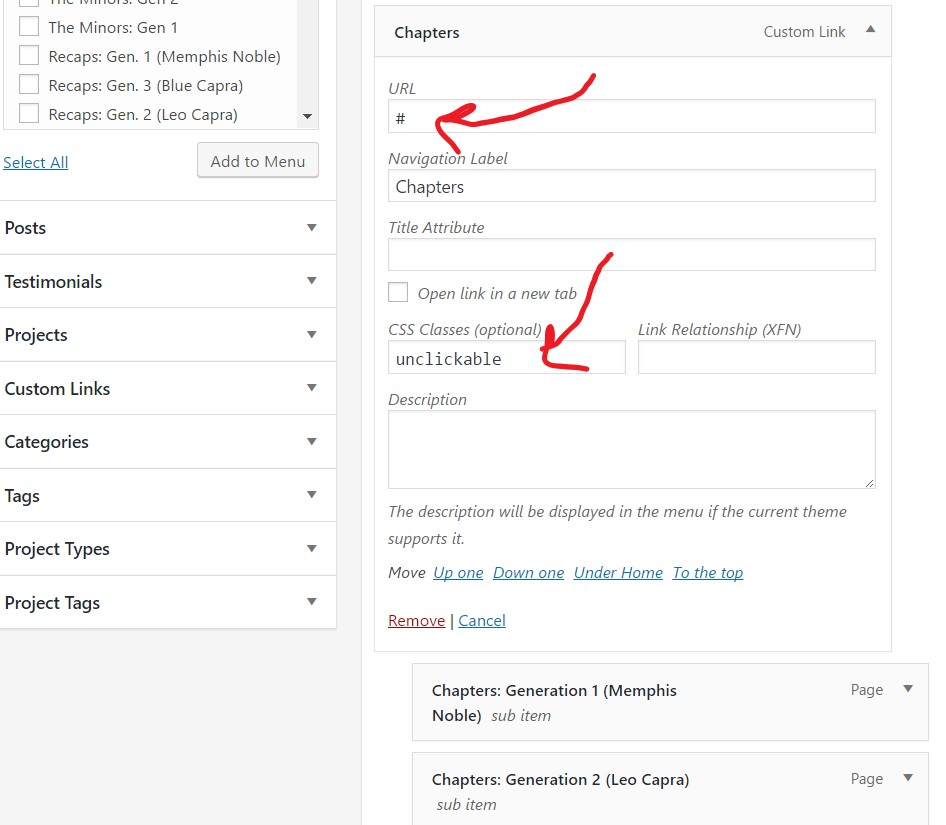
Here is what “Chapters” looks like when opened. You will see that instead of putting a url address in, I put a “#.” This is what makes the link unclickable; because it doesn’t take you anywhere.
In the CSS Classes, I put “unclickable.” (This step is optional and only useful if you have upgraded your account to premium.)
I also did this for my Summaries, Characters, and Thank You custom links because I didn’t want those to be clickable either.

Next, I saved the menu.
Those links should now be unclickable. And you are done! 🙂 If you have upgraded to a premium account, you can add CSS coding in order to change the colors and hover colors on your menu to make the unclickable page blend in better. (This is my favorite place to find the hex codes for the colors I use: ColorHexa.)
Thanks for reading and I hope this helps and that you find it useful. If there is another particular thing I’ve done with my blog that you would like to learn, please don’t hesitate to contact me.

How-To: Unclickable Links










Thank you so much for making this! It was exactly what I needed. 😉
You’re so welcome! I’m glad I could help! 🙂
Thanks for this. It has been a great help. <3
Thank you so much <3 I'm glad it could be a help.
. thank you
You’re welcome. 🙂
Thank you
You’re welcome. <3 Thank you for reading.
You are so good with this setting up a blog thingy. Great tutorial!
Thank you, Jowita! I hope your trip is going well and that you’re having fun!
Yes, it’s fine. Just got back from dinner and going to take a shower. Tomorrow I have a day off of a kind.
That sounds great! 😀
I..So..Very..Much..Needed..THIS! Thank you!
I’m so glad and you’re welcome! <3