These are some tools I use for my website, and I thought I’d share in case you would like to use them, too.
1. WhatFont
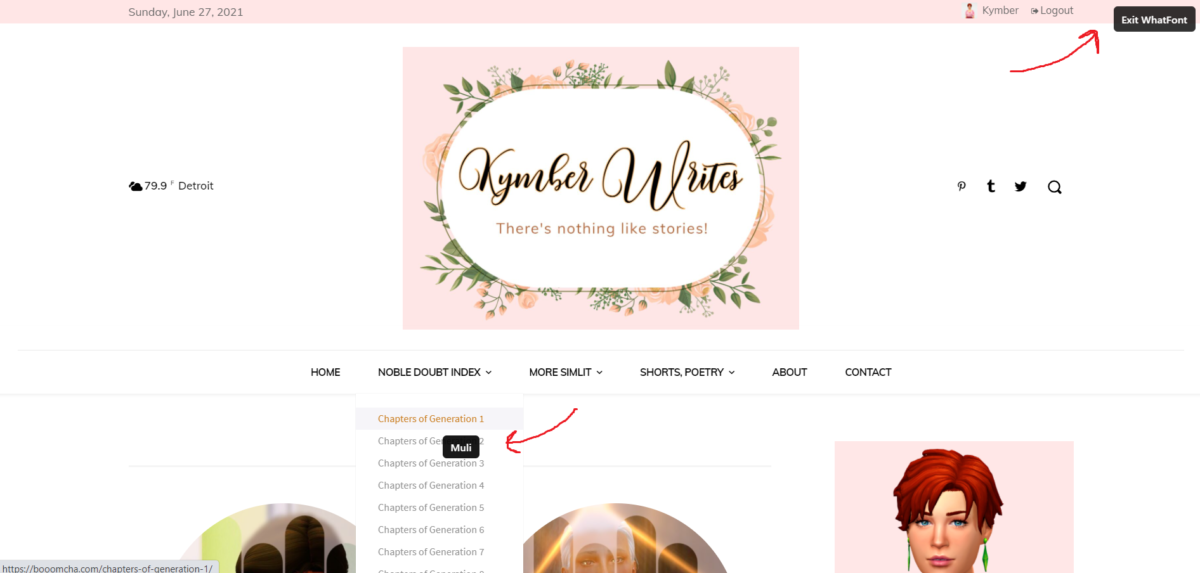
Ever see a cool font and wonder what it is? Look no further! WhatFont is a Chrome extension that allows you to hover over any font, on any webpage, to reveal what font is being used. If you click twice on the font, it also shows you what size the font is.

2. Is It a WordPress Site?
There are times when I’m browsing around where I wonder what theme is being used, or if the site is using WordPress. Just type in the URL, and find out whether the site uses WordPress, what theme it uses, and what plugins are used, too.
3. Words Per Page
Words Per Page is a word counter that I find useful when I write. Just fill in the information and find out how many pages you’ve written.
I hope you find these tools as helpful as I do!
Discover more from Story Spinner
Subscribe to get the latest posts sent to your email.
These are great resources to know about. 🙂 Thanks for telling us, Chickie!
Thanks for the suggestions 😉
You are so welcome. And thank you for stopping by. 🙂
These are all great, Kymber, thanks!
Thank you, Jaquie, for stopping by! And, you are welcome. 🙂
Those are fun, Kymber. I’ve never heard of any of them!
Thank you, Jacqui! 😀
Thanks for the tips and good info, I have them book marked!
Thank you, Bree! I’m glad you liked the tips. 😀
Thank you for your advice on how to improve the bogging posts etx.
Keep up the good work.
Thank you for stopping by! Have a great week. 🙂
Oooo these are cool – and I hadn’t heard of a single one of them before! 😂 I’ve so often thought how funky a font has looked, even the more simple ones for the main content text on a page, and so to be able to have an extension that’ll tell you what it’s called is awesome. I love your newer header by the way, I’m not sure if I’ve said that before or not. Very pretty. xx
Thank you so much, Caz! I’m so glad to have introduced these to you. I think WhatFont is my favorite. And it’s so easy to use, too.
Thank you so much regarding my header. I thought it might look too much like I was having tea, if that makes any sense. But then, I was like, what’s wrong with tea? haha 😀 xo